I use the Modern Themes Social Widget that is part of my site’s theme on this WordPress site. The social widget is great and has many options for providing links to Facebook, LinkedIn, Twitter, and other social sites. However, I wanted to add a link directly to the Blog on my site and there wasn’t an option to do that by default in the widget. So, I decided to crack open the code and see what I could do to add this feature myself. It was straightforward and I am going to post my steps here.


Looking at the code there are
- Widget form creation function
- Check values
- Checkbox
- Update widget function
- Display widget function
- HTML <ul> list
Widget Form Creation Function
The code I added to the widget form creation included two blocks. The first was for the “check values” area.
$social_blog_link = isset( $instance['social_blog_link'] ) ? esc_url( $instance['social_blog_link'] ) : '';
The second block of code in this section was in the “checkbox” area.
<!-- blog -->
<p>
<label for="<?php echo sanitize_text_field( $this->get_field_id('social_blog_link')); ?>"><?php esc_html_e('Blog URL:', 'hired'); ?></label>
<input class="widefat" id="<?php echo sanitize_text_field( $this->get_field_id('social_blog_link')); ?>" name="<?php echo sanitize_text_field( $this->get_field_name('social_blog_link')); ?>" type="text" value="<?php echo esc_url( $social_blog_link ); ?>" />
</p>
Update Widget Function
The next place where I had to customize the code for the social widget was in the update widget function.
$instance['social_blog_link'] = esc_url_raw($new_instance['social_blog_link']);
Display Widget Function
In the display widget function part of the code, I had to add this block.
$social_blog_link = isset( $instance['social_blog_link'] ) ? esc_url( $instance['social_blog_link'] ) : '';
HTML <ul> List
Finally, there is an HTML ul list that provides the Font Awesome icons. I had to add a block of code for the icon to show properly.
<?php if ($social_blog_link !='') : ?>
<li>
<a href="<?php echo esc_url( $social_blog_link ); ?>" <?php if( $social_url_path ) : ?>target="_blank"<?php endif; ?>>
<i class="fa fa-wordpress"></i>
</a>
</li>
<?php endif; ?>
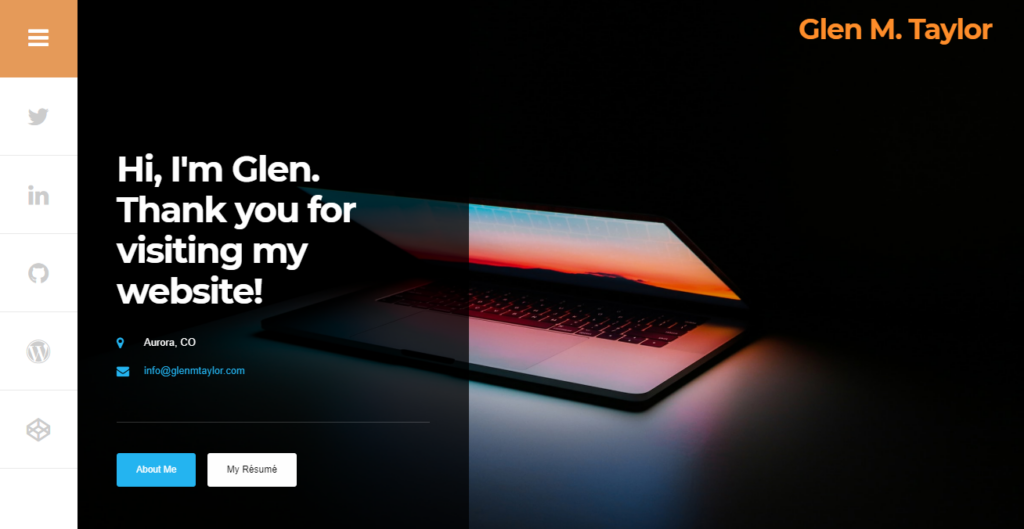
Here is the result showing the social site icons with my newly added WordPress icon that is linked to my blog.