
Hue
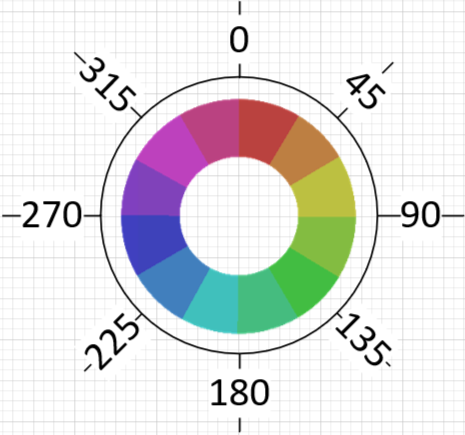
The hsl() function in CSS colors accepts three values (hue, saturation, and lightness) to define the desired color. The first value is for the hue of the color, which is what we think of as the color (i.e.; red, orange, yellow, blue, etc.). There are a total of 360 values for hue (0-360). As the image on the right shows the values for hue are easily visualized as a circle with 360 degrees. A value of 0 is red. 120 is a shade of green, while 275 is a violet color. This makes HSL an extremely easy function for visualizing colors, unlike hexadecimal and RGB, which can be difficult to visualize.

Saturation and Lightness
Saturation can be thought of as the relative amount of color. When you take away a percentage of the color it gets closer and closer to gray until when you reach 0% saturation you have reached a shade of gray (absence of the color). On the input slider for saturation below if you slide it all the way to the left the color wheel will be a completely unsaturated gray for all colors on the wheel. When you slide the saturation up to 100% it is a fully saturated version of the color.
Brightness is the amount of light in the color. Similar to saturation, if you slide the brightness range to 0% there is the absence of all light and thus you get black across all colors. And if you slide the brightness to full 100% you get all light, which is the color white.
HSL Color Wheel
Saturation
Brightness

The HSL Cylinder above from Wikimedia Commons is a great visual of the three dimensions of the Hue, Saturation, and Lightness in creating a color.
A couple of other resources that I like on HSL are Quackit’s HSL guide and Web Dev Simplified’s HSL post.